Web Development
This website was created using HTML and CSS.
HTML is the standard markup language for creating Web pages. It describes the structure of a Web page, and consists of a series of elements which tell the browser how to display the content.
CSS is the language used to style a HTML document by describing how HTML elements should be displayed, and it can be used to add colours to the website.
I also made use of the website, W3Schools, and this video to learn the basics of HTML and CSS.

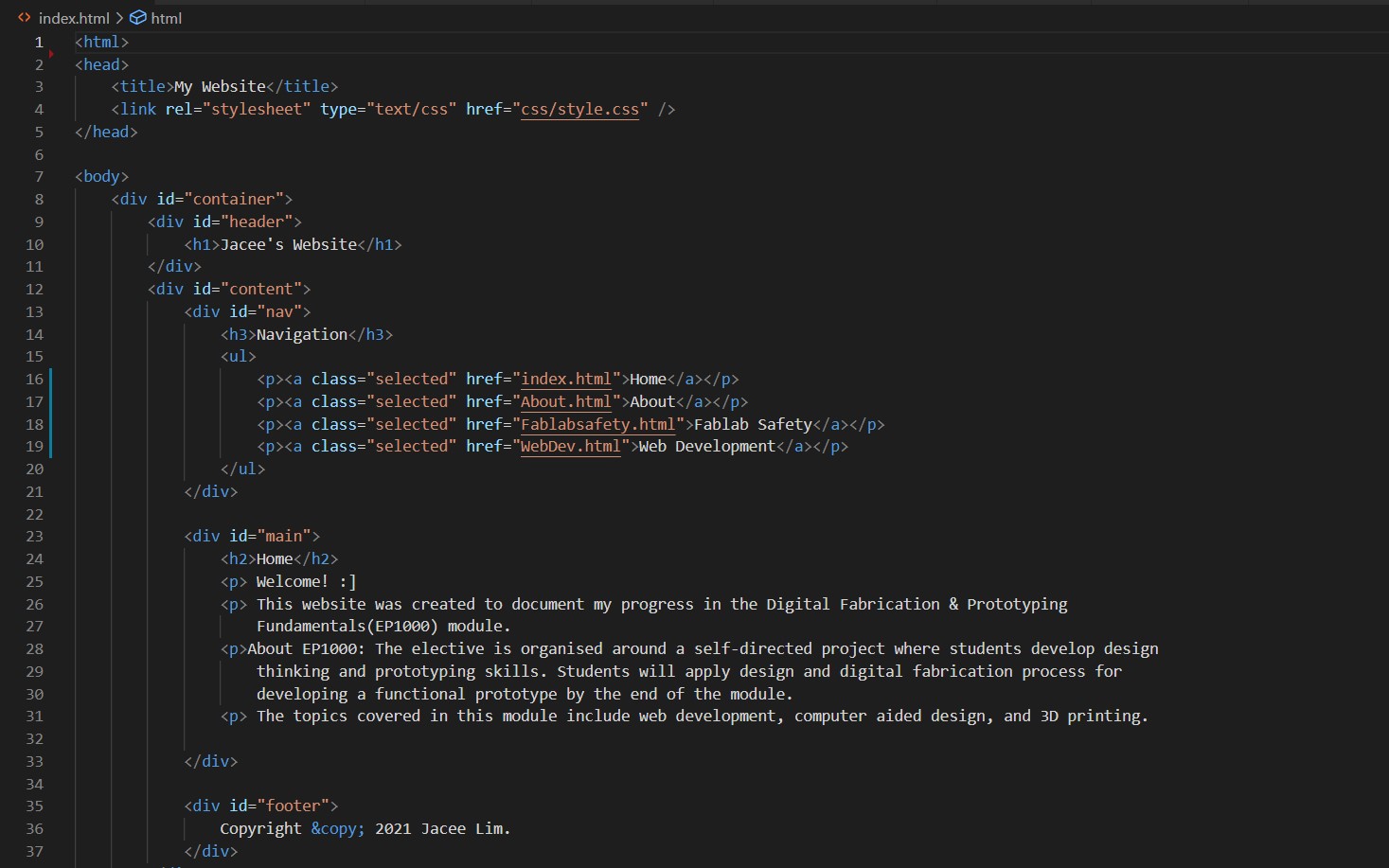
Writing the code for my home page on Visual Studio Code

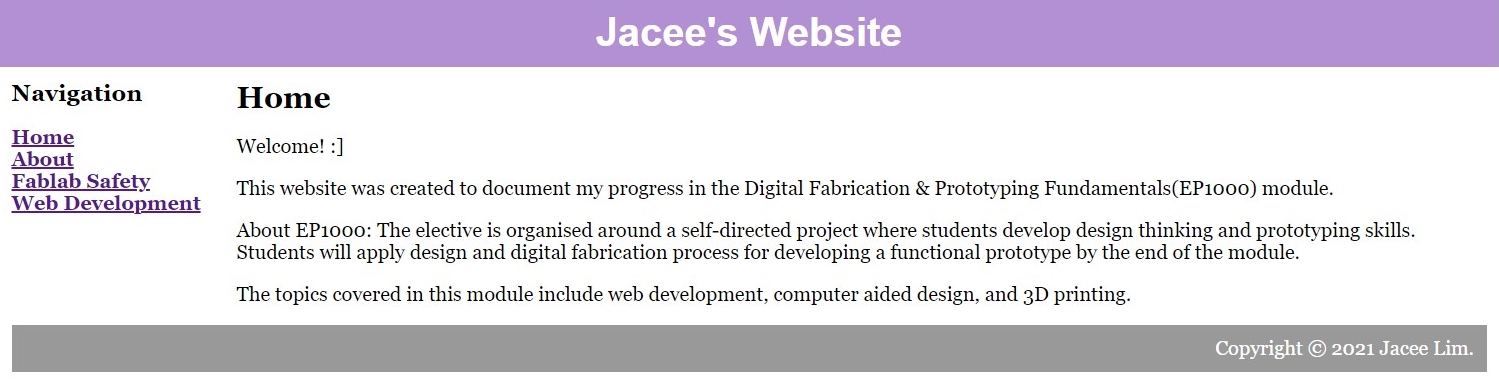
The appearance of the home page
The tags I commonly used include:
<h1> to <h6>: text header<p>:
<img src="(file name).jpg">: places an image
Version Control
After finishing up the website, I used GitHub to host it and keep track of any changes made.

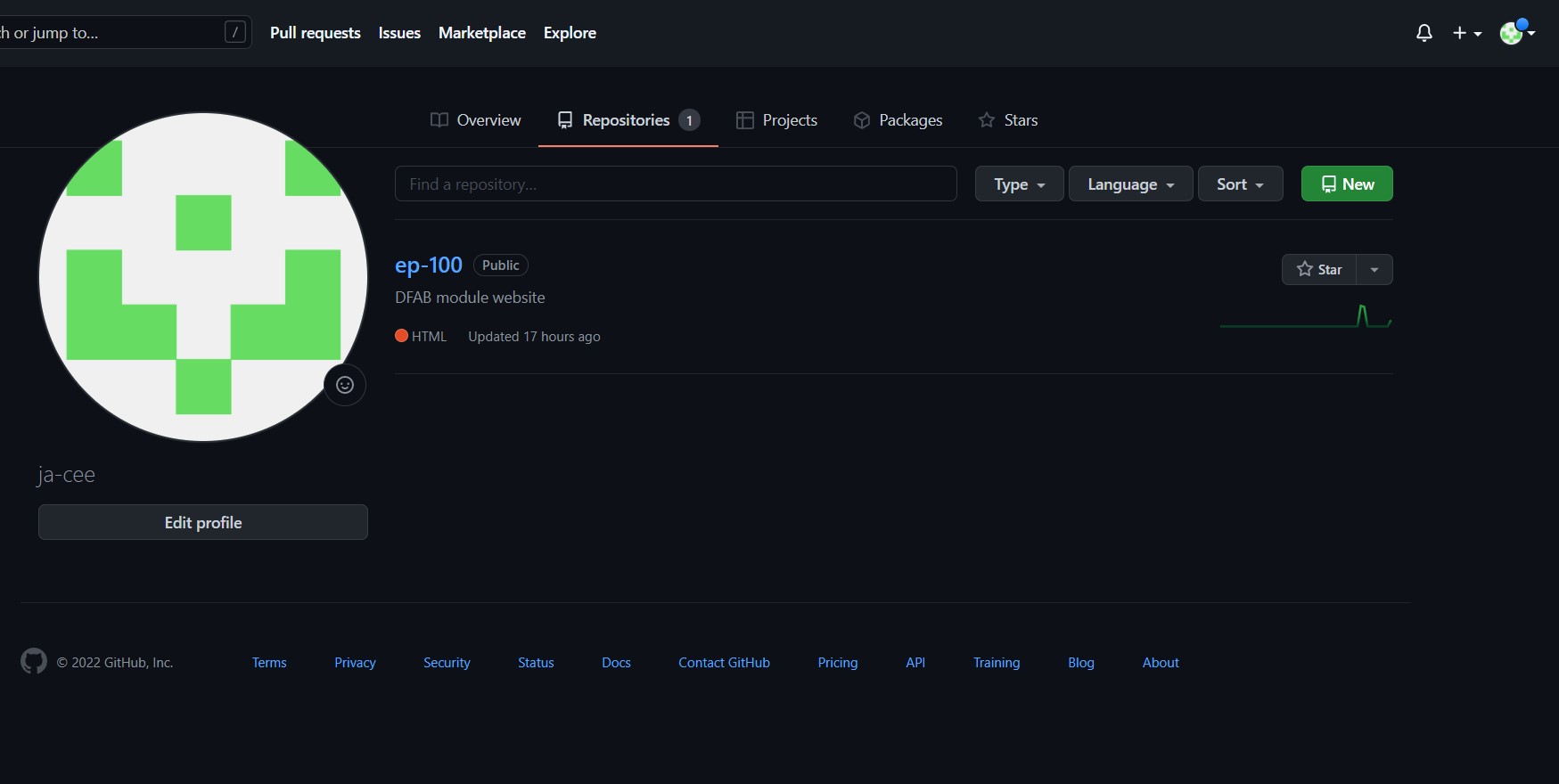
A repository, called ep-100 is made so I can manage my project files
.jpg)
After making the appropriate changes to my local repository, I can apply the changes to my GitHub repository by clicking on the plus sign